usethis::use_readme_rmd()📦
Building tidy tools
Day 1 Session 4: Documentation - Sharing
Invalid Date
🌐 Share your package
Learning Objectives
At the end of this section you will be able to:
Add a
README.mdby building and populating aREADME.RmdAdd a package vignette
Use
pkgdown(Wickham, Hesselberth, and Salmon 2022) to create a website for your packageDescribe additions made when making and hosting a
pkgdownwebsite-
Describe what GitHub Actions are and set them up to:
- run
R CMD checkon multiple OS on GitHub - build and publish your
pkgdownsite - Run test coverage on your package.
- run
Overview
Overview
-
README.md: Often the first file read by the user. Include one!
- Vignette: A long-form guide to your package. Can describe the problem that your package is designed to solve, and then show the reader how to solve it.
- Package website
🦸♀️ usethis (Wickham, Bryan, and Barrett 2022)
README
README.md
Big picture goes in the README:
- High-level purpose of the package
- Simple example
- Installation instructions
- Description of main features with links to vignettes
README.Rmd
You are likely to have code in the README.md
Generating it with R Markdown is helpful
usethis helps out again!
usethis::use_readme_rmd() will:
- generate a template
README.Rmdwhich- outputs a GitHub markdown doc
- contains reminders of things to include
- has tips
- adds the
README.Rmdto the.Rbuildignore - adds a “pre-commit” hook to ensure you knit to
mdbefore committing
Add a README.Rmd
🎬 Add a README.Rmd with:
Template
🎬 Examine your README.Rmd
- GitHub markdown
- reminder to edit
README.Rmdrather thanREADME.md - Sets up some recommended knitr options
Render
You need to render README.Rmd regularly, to keep README.md up-to-date.
devtools::build_readme() is handy for this.
🎬 Render with README.md:
devtools::build_readme()devtools::build_readme()
- creates
README.md - creates
man/figures/README-pressure-1.png
Edit README.Rmd
🎬 Complete: “The goal of ussie is to …”
🎬 Add: an example with uss_make_matches()
🎬 Remove: non-relevant sections
An answer
Complete: “The goal of ussie is to …”
The goal of ussie is to help you to work with European football league data supplied by the **`engsoccerdata`** package (Curley 2016).Add: an example with uss_make_maches()
Remove: non-relevant sections
Everything after “What is special about using……”
Add a badge to the README.Rmd?
Badges give information to the user about the state of the package
To add this badge, we set up a “GitHub Action”
A GitHub Action is “continuous integration” which allows you to automate package building, testing and deployment on github
Actions we add are triggered when we push to GitHub.
Adding a R CMD check action
Adding the R CMD check action along with an edit to the README.Rmd will:
run
R CMD checkon multiple OS on GitHub andadd badge with the result to the
README.Rmd
We can add with usethis::use_github_action_check_standard()
Adding a R CMD check action
🎬 Add the R CMD check action:
usethis::use_github_action_check_standard()✔ Creating '.github/'
✔ Adding '^\\.github$' to '.Rbuildignore'
✔ Adding '*.html' to '.github/.gitignore'
✔ Creating '.github/workflows/'
✔ Saving 'r-lib/actions/examples/check-standard.yaml@v2' to '.github/workflows/R-CMD-check.yaml'
• Learn more at <https://github.com/r-lib/actions/blob/v2/examples/README.md>.
✔ Adding R-CMD-check badge to 'README.Rmd'
• Re-knit 'README.Rmd' with `devtools::build_readme()`What’s changed?
🎬 Look at your README.Rmd
Do as it said!
🎬 Re-knit README.Rmd with:
devtools::build_readme()What else has changed?
.github/workflows/R-CMD-check.yaml is created
🎬 Look at .github/workflows/R-CMD-check.yaml
R-CMD-check.yaml
# Workflow derived from https://github.com/r-lib/actions/tree/v2/examples
# Need help debugging build failures? Start at https://github.com/r-lib/actions#where-to-find-help
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
name: R-CMD-check
jobs:
R-CMD-check:
runs-on: ${{ matrix.config.os }}
name: ${{ matrix.config.os }} (${{ matrix.config.r }})
strategy:
fail-fast: false
matrix:
config:
- {os: macOS-latest, r: 'release'}
- {os: windows-latest, r: 'release'}
- {os: ubuntu-latest, r: 'devel', http-user-agent: 'release'}
- {os: ubuntu-latest, r: 'release'}
- {os: ubuntu-latest, r: 'oldrel-1'}
env:
GITHUB_PAT: ${{ secrets.GITHUB_TOKEN }}
R_KEEP_PKG_SOURCE: yes
steps:
- uses: actions/checkout@v2
- uses: r-lib/actions/setup-pandoc@v2
- uses: r-lib/actions/setup-r@v2
with:
r-version: ${{ matrix.config.r }}
http-user-agent: ${{ matrix.config.http-user-agent }}
use-public-rspm: true
- uses: r-lib/actions/setup-r-dependencies@v2
with:
extra-packages: any::rcmdcheck
needs: check
- uses: r-lib/actions/check-r-package@v2
with:
upload-snapshots: trueCommit and push
Now would be a good time to commit your changes and push them to GitHub
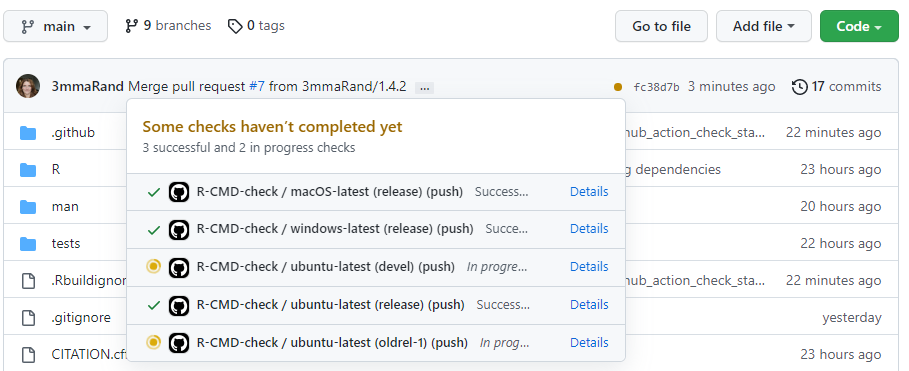
On GitHub

On GitHub

On GitHub

Other GitHub Actions
Build and deploy a pkgdown site
Determine test coverage
We will use usethis helpers for GitHub Actions again.
Vignettes
Vignettes
- A long-form guide to your package.
- Function documentation is useful if you know the function name
- A vignette explains how to use your package
- Can describe the problem that your package is designed to solve, and then show the reader how to solve it.
Add a vignette
🎬 Add a vignette called “ussie” with
usethis::use_vignette("ussie")What’s happened?
✔ Adding 'knitr' to Suggests field in DESCRIPTION
✔ Setting VignetteBuilder field in DESCRIPTION to 'knitr'
✔ Adding 'inst/doc' to '.gitignore'
✔ Creating 'vignettes/'
✔ Adding '*.html', '*.R' to 'vignettes/.gitignore'
✔ Adding 'rmarkdown' to Suggests field in DESCRIPTION
✔ Writing 'vignettes/ussie.Rmd'
• Modify 'vignettes/ussie.Rmd'Edit vignettes/ussie.Rmd
🎬 Add info to vignettes/ussie.Rmd
An answer
The goal of ussie is to help you work with European Football League data. It uses data from the engsoccerdata package.
We can create a matches tibble using raw data from engsoccerdata:
Preview the Vignette
🎬 Build the vignette with:
devtools::build_rmd("vignettes/ussie.Rmd")Commit and push
Now would be a good time to commit your changes and push them to GitHub
pkgdown sites
pkgdown will 🤯
pkgdown (Wickham, Hesselberth, and Salmon 2022) is designed to make it quick and easy to build a website for your package.
Uses your existing documentation
- Home page - from
README.md - Get started - from overall pkg vignette
- Function Reference - from documentation in
man/ - Articles - from other vignettes
Workflow
Configure package to use
pkgdownwithusethis::use_pkgdown()ONCEbuild the website locally
pkgdown::build_site()
Configure for pkgdown
🎬 Run:
usethis::use_pkgdown() _pkgdown.yml
Simple
Can be customised:
Build locally
🎬 We can build the site locally with:
pkgdown::build_site()-- Installing package into temporary library -----------
== Building pkgdown site =======================================================
Reading from: 'C:/Users/er13/OneDrive - University of York/Desktop/Desktop/rstudio-conf-2022/ussie'
Writing to: 'C:/Users/er13/OneDrive - University of York/Desktop/Desktop/rstudio-conf-2022/ussie/docs'
-- Initialising site -----------------------------------------------------------
Copying '../../../../Program Files/R/R-4.2.0/library/pkgdown/BS5/assets/link.svg' to 'link.svg'
Copying '../../../../Program Files/R/R-4.2.0/library/pkgdown/BS5/assets/pkgdown.js' to 'pkgdown.js'
-- Building home ---------------------------------------------------------------
Writing 'authors.html'
Reading 'LICENSE.md'
Writing 'LICENSE.html'
Writing 'LICENSE-text.html'
Copying 'man/figures/README-pressure-1.png' to 'reference/figures/README-pressure-1.png'
Writing '404.html'
-- Building function reference -------------------------------------------------
Writing 'reference/index.html'
Reading 'man/ussie-package.Rd'
Writing 'reference/ussie-package.html'
Reading 'man/uss_make_matches.Rd'
Writing 'reference/uss_make_matches.html'
-- Building articles -----------------------------------------------------------
Writing 'articles/index.html'
Reading 'vignettes/ussie.Rmd'
Writing 'articles/ussie.html'
Writing 'sitemap.xml'
-- Building search index -------------------------------------------------------
== DONE ========================================================================
-- Previewing site -------------------------------------What has happenned
-
docs/is created - files are copied to
docs/ - everything for the site is put in
.Rbuildignore - Your site opens!
Build and host on Github
Rather than building our pages locally and hosting results on GitHub, we can set up GitHub Actions to automatically build and publish our site
The pkgdown workflow Action is added with: usethis::use_pkgdown_github_pages()
Build and host on Github
🎬 Add CI to build package site:
usethis::use_pkgdown_github_pages()🎬 Chose the option that means Yes
✔ Writing '_pkgdown.yml'
• Modify '_pkgdown.yml'
✔ Initializing empty, orphan 'gh-pages' branch in GitHub repo '3mmaRand/ussie'
✔ GitHub Pages is publishing from:
• URL: 'https://3mmarand.github.io/ussie/'
• Branch: 'gh-pages'
• Path: '/'
✔ Saving 'r-lib/actions/examples/pkgdown.yaml@v2' to '.github/workflows/pkgdown.yaml'
• Learn more at <https://github.com/r-lib/actions/blob/v2/examples/README.md>.
✔ Recording 'https://3mmarand.github.io/ussie/' as site's url in '_pkgdown.yml'
✔ Adding 'https://3mmarand.github.io/ussie/' to URL field in DESCRIPTION
• Run `devtools::document()` to update package-level documentation.
✔ Setting 'https://3mmarand.github.io/ussie/' as homepage of GitHub repo '3mmaRand/ussie'_pkgdown.yml
Simple
What else has changed?
.github/workflows/pkgdown.yaml is created
🎬 Look at .github/workflows/pkgdown.yaml
pkgdown.yaml
# Workflow derived from https://github.com/r-lib/actions/tree/v2/examples
# Need help debugging build failures? Start at https://github.com/r-lib/actions#where-to-find-help
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
release:
types: [published]
workflow_dispatch:
name: pkgdown
jobs:
pkgdown:
runs-on: ubuntu-latest
# Only restrict concurrency for non-PR jobs
concurrency:
group: pkgdown-${{ github.event_name != 'pull_request' || github.run_id }}
env:
GITHUB_PAT: ${{ secrets.GITHUB_TOKEN }}
steps:
- uses: actions/checkout@v2
- uses: r-lib/actions/setup-pandoc@v2
- uses: r-lib/actions/setup-r@v2
with:
use-public-rspm: true
- uses: r-lib/actions/setup-r-dependencies@v2
with:
extra-packages: any::pkgdown, local::.
needs: website
- name: Build site
run: pkgdown::build_site_github_pages(new_process = FALSE, install = FALSE)
shell: Rscript {0}
- name: Deploy to GitHub pages 🚀
if: github.event_name != 'pull_request'
uses: JamesIves/github-pages-deploy-action@4.1.4
with:
clean: false
branch: gh-pages
folder: docsCommit and push
Now would be a good time to commit your changes and push them to GitHub
Look!
🎬 Look at your website hosted on GH Pages:
https://3mmarand.github.io/ussie/
Replace 3mmaRand with your own username
GHA for test coverage
In the last session we used:
devtools::test_coverage()to run covr::codecov() to determine the % of our code covered by tests
We can have this run as a GitHub Actions and add a test coverage badge to our README.md
We first add the workflow for the Action and then add the badge.
Add the workflow
🎬 Add .github/workflows/test-coverage.yaml with
usethis::use_github_action("test-coverage")Add the coverage badge
🎬 Add the badge to README.Rmd with
usethis::use_github_actions_badge("test-coverage")🎬 Build README.md with:
devtools::build_readme()NEWS.md
NEWS.md
README.mdwhat the package does - for new usersNEWS.mdwhat’s changed since the previous version - for existing users
🎬 Take a look at the NEWS.md for ggplot2 (Wickham 2016):
NEWS.md
🎬 Add a NEWS.md
usethis::use_news_md()✔ Writing 'NEWS.md'
• Modify 'NEWS.md'
There is 1 uncommitted file:
* 'NEWS.md'
Is it ok to commit it?
1: Absolutely not
2: Nope
3: Yup🎬 Choose the option that means Yes!
What happens?
Changelog is added to : https://3mmarand.github.io/ussie/
Keep NEWS.md up-to-date
- top level header (
# ussie 1.0.0) for each release, most recent at the top - each change in bulleted list
- add issue number and pull request numbers if the change relates to a specific issue or PR
Commit and push
Now would be a good time to commit your changes and push them to GitHub
Commit and push
Now would be a good time to commit your changes and push them to GitHub
Look!
🎬 Look at your website hosted on GH Pages:
https://3mmarand.github.io/ussie/
Replace 3mmaRand with your own username
🌐 Woo hoo 🌐
You have shared your package!
Summary
- Always include a
README.mdwith the purpose of the package, installation instructions and a simple example -
usethis::use_readme_rmd()will generate a templateREADME.Rmdand do other useful things -
devtools::build_readme()will buildREADME.mdfromREADME.Rmd - A GitHub Actions is a “continuous integration” tool which allows you to automate package building, testing and deployment on GitHub
-
usethis::use_github_action_check_standard()will add theR CMD checkaction and a badge
Summary
- A vignette gives a more detailed explanation of how your package can be used
- You can add a vignette with
usethis::use_vignette(name_of_vignette) -
pkgdownmakes it quick and easy to build a website for your package from the existing documentation -
usethis::use_pkgdown()configures your package to use apkgdownwebsite -
pkgdown::build_site()will build the wqebsite so you can examine it locally -
usethis::use_pkgdown_github_pages()sets up a GitHub action to automatically build and publish your site on pushing. -
usethisreally rocks!